Weboldalszerkesztőnk új funkciójának készítésénél nem véletlenül döntöttünk a honlapelemek színezhetősége mellett. Egyrészt sokan kértétek tőlünk, másrészt pedig ez azon dolgok közé tartozik, amelyek apróságnak tűnnek, azonban a „surranópályán” annál nagyobb hatásuk van a vállalkozásodra. Lássuk, miért!
Azt már elárultuk, miért fontos, hogy a cégednek legyen „saját”, jól felismerhető és hozzád társítható színe – mint nekünk a kék vagy a Coca Colának a piros:
Mivel az agyban szállított információk 90 százaléka vizuális jellegű, egyes színekre könnyű asszociálni (pl. mit látsz, ha azt mondjuk, hupikék?), valamint az élénk, egyedi, jól felismerhető színek könnyen megragadnak a memóriában, a színek kézenfekvő eszközt jelentenek márkaismertséged növelésére.
A márkaismertség – noha azoknak, akik kevésbé foglalkoznak a marketingjükkel, csak sokadlagos szempont – jelentős hatással van az üzletedre. Tegyük fel, hogy házi készítésű chiliszószokat árulsz. Magyarországon köztudottan odavagyunk a csípős ízekért és ételekért, így jó esélyed van rá, hogy sokan szeretnének igazán könnyfakasztó, ugyanakkor kellemes ízű csípős szószt találni (de már megunták az Erős Pistát). A márkaismertségnek köszönhetően az, aki már tud, hallott a cégedről, lehet, hogy rád fog gondolni, amikor kifogy a féltve őrzött készlet. Minél erősebb a márkaismertséged, annál előbb, és annál többen fognak rád gondolni, mint „ellátójukra”. Mostmár érted, hogy miért fontos a márkaismertség, ugye?
A márkaismertség fontos összetevője – vizuális szempontból – a kiváló, egyértelmű, könnyen értelmezhető és felismerhető logó, a konzisztensen és tudatosan használt arculat és a szín.
Mivel a Wezzpage-nél arra törekszünk, hogy te magad, programozó nélkül el tudd készíteni honlapodat, és hogy a weblapkészítés egyszerűen menjen, fontosnak tartjuk, hogy a honlapszerkesztőben a magad ízlése szerint tudd alakítani a színeket is, és ne kelljen honlapfejlesztő szakembert bevonnod a folyamatba.
Hogyan válassz színt?
Hogyan ne: ne azt válaszd, ami a kedvenced. Lehet, hogy neked a neonzöld a favoritod, de ha prémiumminőségű, üzletembereknek való tollakat árulsz, akkor ez a szín nem neked való. És fordítva; ha gyerekeknek szóló festő- és színezőeszközökkel foglalkozol, ne feketét vagy aranyszínt válassz. Elmagyarázzuk, miért.
Hoztunk némi – érdekes – színelméletet és fun factet, amelyek segítségével kb. 5-10 perces elfoglaltsággal a jövőben tudni fogod, milyen színek segítik az üzleted, és milyenek nem.
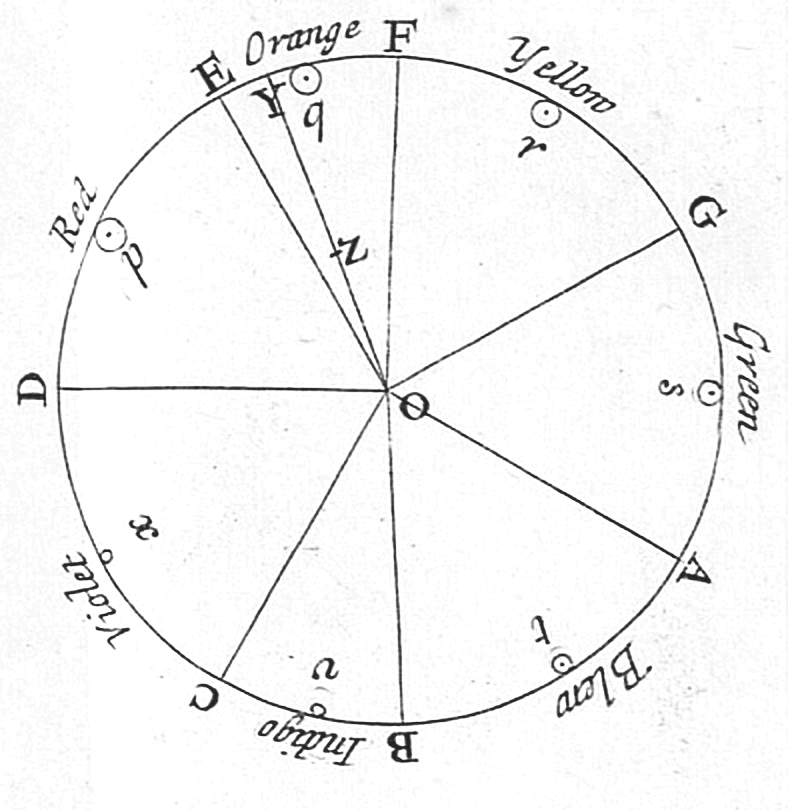
Mi köze Newtonnak a színkörhöz?
Isaac Newton már a 17. században megalkotta saját színkörét, amely gyökeresen megváltoztatta azt az egészen addig érvényes felfogást, mely szerint a színek forrása a fény és a sötétség, illetve a fény és a tárgyak kölcsönhatása. Majd Newton – prizmakísérletével – megmutatta, hogy a fehér fény színes fényekből alakul ki.
A színek között vannak:
- alapszínek: a piros, a kék és a sárga
- másodlagos színek: azok a színek, melyek az alapszínek keverésével alakulnak ki: a zöld, a lila és a narancssárga
- harmadlagos színek: a másodlagos színek kombinációi, pl. piros-narancssárga, sárga-zöld, kék-zöld
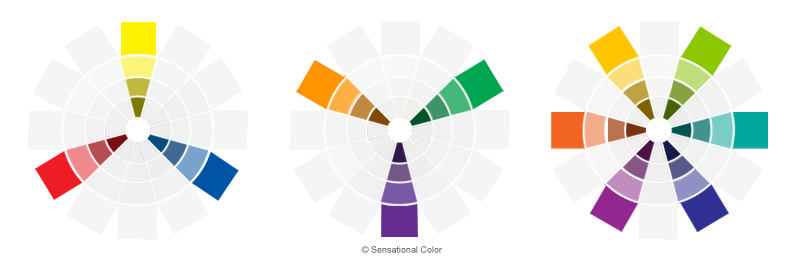
Ezen felül hatásuk szerint megkülönböztetünk még:
- hideg színeket – zöld, kék, lila –, melyek a nyugodtság érzését sugallják;
- meleg színeket – piros, sárga, narancssárga –, melyek élénkek és energikusak
A színek pszichológiai hatása
Sokak számára ismert, hogy a színeknek erős hatása van a hangulatra és az érzelmekre, és épp így az érzelmeket is ki lehet fejezni színekkel. Nem véletlen a magyar nyelvben használt sok, „színes” mondás sem: sárgul az irigységtől, vörös köd, a boldogság kék madara, zöld szemű szörny stb.
A Pszichozóna cikke szerint:
- a vásárlók 85%-a dönt a termékek színe alapján
- a vásárlók 80%-a véli úgy, hogy a szín segít a márka felismerésében
- az emberek 42%-a a weblap dizájnja alapján alkot véleményt egy webáruházról
- a színes hirdetéseket 42%-al többen olvassák el, mint a fekete fehéreket
Térjünk rá a konkrétumokra
Hogyan hozd össze a fentieket és az új honlapszerkesztési funkciót?
Gondold végig, hogy mivel foglalkozol, és ahhoz milyen hangulatok, érzelmek tartoznak.
Ha gyerekkifestőket készítesz, akkor az élénk, vidám, meleg színek domináljanak, pl. a sárga, narancssárga, piros, kék, zöld, lila stb.
Ha chiliszószokkal foglalkozol, a piros és árnyalatai eléggé egyértelműek, és hozzá társítsd például a természetközeli zöldet és más földszíneket.
Ha exkluzív, prémiumkategóriás termékeid vannak üzletembereknek, akkor az elegáns színek domináljanak, így pl. az arany, valamint a kissé hideg színek, vagyis a kék bizonyos árnyalatai vagy az ezüst.
Használd ezeket a színeket a teljes arculatodban, így a logódban, az alap- és kiegészítő színekben, a honlapodon, a kiadványokban vagy épp a névjegykártyádon…
Amikor színt választasz, mindenképp vedd figyelembe a következetességet és az összhangot. Fontos eleme ennek például az egyes honlapelemek, emellett a további arculati elemeid színének összehangolása. Ha van egy domináns színed, az jelenjen meg a menüsorban, a gombokon, a Facebook-oldalad borítóképén, a névjegykártyádon, a céges pólókon és a hirdetéseidben.

Az Ileana Hierro SandBox című nonprofit kezdeményezéséhez készített arculat elemei például egységesek
Amennyiben egy Facebook-hirdetésben pl. a sárga a domináns szín, és emellett utazást hirdetsz, akkor az oldal, amelyre a hirdetés irányít, a landing page ne legyen szürke! A kettő ugyanis nemcsak egymással nem fér össze igazán, de a szürke jellemzően senkiben nem az utazás, nyaralás, napfény, pihenés gondolatát kelti – sokkal inkább az eső, az ősz, az elmúlás érzetét. Ez azt a hatást keltené, mintha egyoktóberi, esős temetésre hirdetnél helyeket. Nagyon vonzó, igaz? Mivel a vásárlók 85 százaléka dönt a színek alapján, a színek kiválasztásának és összehangolásának jelentős hatása van az értékesítésedre – ne vedd el a látogató kedvét az utazástól egy komor hangulatú landing page-dzsel!
Arról, hogy hogyan tudod a landing page-eket hatékonnyá tenni, az „Akarsz ügyfeleket? Mert ezzel szerzel ügyfeleket” című cikkünkben írtunk – ez az elmúlt hónapokban az egyik legsikeresebb bejegyzésünk, így érdemes elolvasnod!
A honlapod mely részeit színezheted ki?
- a menüsávot
- a szöveges elemeket
- a képi elemeket
- az űrlapokat
- a táblázatokat
- az elválasztókat
- a láblécet
- a háttereket
Mindezeket mostantól a weboldalkészítőben szerkesztheted csoportosan vagy egyenként, így ha több dolgot is szeretnél azonos színben viszontlátni, például a menüpontokat, a gombokat és a címsorokat, akkor nem szükséges egyenként megváltoztatnod, ha viszont ezeket különböző színnel szeretnéd megjeleníteni, arra is lehetőséged van.
Itt rendelkezésedre áll egy színskála, amelyet használva kiválaszthatod a neked leginkább tetsző színt, ha még nem választottad ki pontosan.
Ha viszont igen, és rendelkezésedre áll a színkód – jellemzően RGB, ritkábban CMYK színprofilban (ezek megkülönböztetése általában a felhasználás módjától függ, a nyomdák utóbbit kérik, míg neked jellemzően az RGB-t kell használnod), akkor ezt is meg tudod adni. Az R a vörös, a G a zöld, a B pedig a kék színek „mennyiségére” utal. Ez természetesen azért fontos, mert nem kell a színskálán kísérletezned, hogy melyik az az árnyalat, amely a legközelebb áll a céged színéhez.
A megoldást itt viszont a HTML-színkód jelenti – amitől nem kell megijedned! Keresd ki az árnyalatod RGB-kódját, majd nyisd meg a html-color-codes.info oldalt, ahol pillanatok alatt át tudod konvertálni a megfelelő formára.
Az RGB résznél írd be a megfelelő számokat, és a rendszer ki fogja adni neked a megfelelő kódot, amelyben a kettőskeresztet egy hatjegyű szám alkot. Ez a Wezzpage színénél így néz ki: #29abe2.
Általános kódok, amelyeket érdemes – és könnyű – megjegyezni:
- #FFFFFF – fehér
- #000000 – fekete
A rendszer egyébként fordítva is működik, amennyiben neked valamilyen forrásból HTML-színkód áll rendelkezésedre, de RGB-re van szükséged, akkor az „insert your color code” részhez azt illeszd be, és megkapod az RGB-kódot.
Amennyiben az új funkcióval kapcsolatban kérdéseid lennének, vagy további fejlesztési ötleteid vannak, ne tartsd magadban, mert szívesen fogadjuk. Írj nekünk az info@wezzpage.hu e-mailcímre, vagy vedd fel velünk a kapcsolatot chat-felületünkön!
- Facebook oldal vagy weblap? December 18, 2014Rezsicsökkentés Wezzpage módra March 12, 2015
- 10.000! Köszönjük! June 17, 2015Ettől lesz profi hatású a weblapod 1. rész June 30, 2015
- A brandépítés itt kezdődik July 21, 2015Hat gyakori webdizájn hiba, ami árthat a weboldalnak February 10, 2016
- A bevételszerző weboldal alapjai April 05, 2016
- Reszponzivitás: tények, tévhitek, tippek June 17, 2016
- Hérodotosz, a bor meg a cégére és a honlapod June 24, 2016A sikered ott van, ahol… a kurtafarkú malac túr July 05, 2016
-
1 logó ide, egy galéria oda; így építsd fel a honlapod July 17, 2016
- Mutasd a favikonod, megmondom, ki vagy! July 21, 2016Tartalomtípusok A-Z – avagy mit tölts fel a honlapodra July 29, 2016
- Van képed hozzá? August 05, 2016Új kategória a színezők között: a bevételszerző August 10, 2016
- Hogyan hatnak a színek a bevételedre? August 12, 2016Színes, szélesvásznú álomhonlap – hogyan válassz designt? August 21, 2016
- Ördögűzés a javából: a nagy HTML demisztifikálás August 24, 2016Vállalkozói felkészülés a karácsonyra; igen, most! September 13, 2016
- Hogyan készítsd el 9 egyszerű lépésben, fél órán belül a saját weboldalad? September 18, 20163 remek módszer, amellyel növelheted weboldalad hatékonyságát September 28, 2016
- Szeretnéd tudni, mi napjaink egyik leghatékonyabb marketingeszköze? October 17, 2016
- A kevesebb több: hogyan néz ki egy modern főoldal? November 01, 20165 követendő webdesigntrend 2017-re November 30, 2016
- Hogyan járul hozzá a honlapod a karácsonyi kampány sikeréhez? December 08, 2016Heuréka forrása: az Alfa Tréning January 28, 2017
- Hogyan szerezz ügyfeleket hasábokkal? January 31, 2017Honnan tudhatod meg, hogyan építs be chat-funkciót a honlapodra? February 22, 2017
- 3 alapvető webdesigner-eszköz vállalkozóknak April 23, 20173 hatékony vizuális eszköz az egyszeri képen túl April 25, 2017
-
Közepes díjcsomag nagy lehetőségekkel May 28, 2017